Уроки Autoplay Media Studio
- Уроки Autoplay Media Studio 8
- Уроки Autoplay Media Studio Free
- Уроки Autoplay Media Studio Windows 10
- Autoplay Media Studio Уроки На Русском
- Уроки Autoplay Media Studio Download
Здравствуйте, друзья! В сегодняшней статье вы познакомитесь с программой AutoPlay Media Studio 8. В этой статье и далее рассматривается Autoplay Media Studio версии 7.5. Запускаем программу.
Караоке школа. Мы, будто бы, обучились равнодушно создавать Web-страницы в среде Dreamweaver. Мы в том числе и обучились незамедлительно создавать с его поддержкой весьма целые Web-сайты и публиковать их на Web-сервере. Мы познакомились с таблицами жанров, метатегами и серверными директивами. И, в конце концов, узнали о Web-программировании и Web-сценариях, разрешающих прибавить 'жизни' нашим потрясающе неподвижным страничкам.
Что же еще надо для счастья? Все-таки выделяйте же проделаем весьма дальнейший шаг - перейдем от страниц, хранящихся в файлах на сервере, к страницам, генерируемым особенными программами. Будто один написанием этих программ и увлекается серверное программирование.
Скачать бесплатно Категория. Indigo Rose AutoPlay Media Studio 8.5.0.0 52 MB AutoPlay Media Studio™ 8.5 delivers on the promise of rapid application development. What would normally take days or weeks to build using traditional software development tools (C, C, Java, Visual Basic) can now be created in record time - even if you've never programmed before. It's perfect for making anything from AutoPlay CD menus and utilities to games and interactive multimedia applications - complete with web interaction, database connectivity, video playback and much more. Скачать бесплатно Категория. AutoPlay Media Studio считается инструментом разработки предельно программного обеспечивания, дающее создателям несколько программного обеспечивания и программистам вероятность делать полновесные интерактивных мультимедийных изредка программных приложений для Windows с применением визуального перетаскивания. Используйте его для создания базы иногда данных и онлайн-приложений, автозапуска CD / DVD / USB / Blu-Ray интерфейсов, мультимедийного совершенно программного обеспечивания и почти всего иного.
Скачать бесплатно Категория. Indigo Rose AutoPlay Media Studio 8.5.0.0 Portable 47.5 MB AutoPlay Media Studio™ 8.5 delivers on the promise of rapid application development.
What would normally take days or weeks to build using traditional software development tools (C, C, Java, Visual Basic) can now be created in record time - even if you've never programmed before. It's perfect for making anything from AutoPlay CD menus and utilities to games and interactive multimedia applications - complete with web interaction, database connectivity, video playback and much more.
Скачать бесплатно Категория.
. Тип – программа для визуального программирования (создание программ без глубокого знания программирования).
В предыдущих статьях о мы рассмотрели основные инструменты и объекты программы, а также их настройки. Данная статья задумана как уроки Autoplay media studio 8.2 и написана по результатам собственного опыта работы. В ней рассмотрены наиболее интересные моменты, о которых спрашивали пользователи сайта.
Уроки основываются на последней, на момент написания статьи , англоязычной версии Autoplay media studio 8.2. Описание программной среды:. Операционная система – Windows 8.1 x64. Adobe Photoshop CS6 x64 (русский). Отмечу, что за всё время работы с Autoplay media studio (начиная с версии 7.0 (ноябрь 2007)) несколько раз сталкивался с тем, что русифицированная версия программы работала менее стабильно или в её работе были ошибки. Также обратите внимание на то, что описанные ниже приёмы могут быть не самыми оптимальными и или универсальными для выполнения той или иной задачи. Tree в Autoplay media studio 8.2 В статье «» мы рассмотрели объект Дерево ( Tree).

Теперь сделаем так, чтобы при двойном нажатии на элементы объекта Дерево можно было перейти на ту или иную страницу программы. Например, при двойном нажатии на элементы «Страница Х» необходимо перейти на нужную страницу. Сперва в объекте, при помощи инструментов под областью Tree items, создадим иерархию элементов (рисунок ниже). Меню Раздел 1 Страница 1 Страница 2 Раздел 2 Страница 3 Страница 4 То есть, по большому счёту, Вы создаёте некую иерархию заголовков первого уровня, второго и третьего. В примере выше заголовок первого уровня – «Меню», второго – «Раздел 1», «Раздел 2», третьего – «Страница 1», «Страница 2», «Страница 3», «Страница 4».
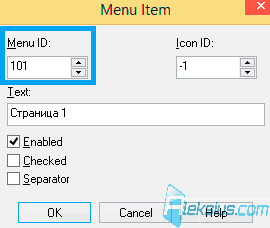
В оглавлениях книг это бы выглядело так: 1 1.1 1.1.1 1.1.2 1.2 1.2.1 1.2.2 В свойствах каждого элемента дерева в поле Item text введите тот текст, который будет отображаться в дереве для пользователя (рисунок ниже). В моём примере это «Страница 1». Теперь перейдите на вкладку Script, там откройте вкладку On Double - Click и вставьте следующий код (рисунок ниже).
SNodeIndex = Tree.GetSelectedNode('Tree1'); if sNodeIndex '1.1.1' then Page.Jump('Page1'); elseif sNodeIndex '1.1.2' then Page.Jump('Page2'); elseif sNodeIndex '1.2.1' then Page.Jump('Page3'); elseif sNodeIndex '1.2.2' then Page.Jump('Page4'); end В строке «sNodeIndex = Tree.GetSelectedNode(' Tree1');» «Tree1» - это имя объекта Дерево ( Tree). Его можно посмотреть на вкладке Attributes в поле Object name объекта Дерево ( Tree) (рисунок ниже). Если у Вас оно другое, то и в строке «sNodeIndex = Tree.GetSelectedNode(' Tree 1');» необходимо задать другое.

Строки аналогичные «sNodeIndex '1.1.1' then» указывают, к какому элементу дерева необходимо применять действие по двойному нажатию. Почему именно «1.1.1», «1.1.2» и так далее, мы рассмотрели выше. Это и есть те самые уровни иерархии. Команда аналогичная «Page.Jump(' Page1');» указывает на то, что необходимо перейти на страницу с именем «Page1», если было совершено двойное нажатие на соответствующий элемент дерева. Имя страницы можно узнать аналогично имени дерева, но в свойствах страницы на вкладке Settings (рисунок ниже). Если Вам необходимо, чтобы по нажатию на тот или иной элемент дерева открывалась не страница, а выполнялось любое другое действие по отношению к любому другому объекту, то вместо строк «Page.Jump('Page1');» Вы можете задать любые другие.
Например, «Audio.Play(CHANNELUSER1);» - воспроизвести звук, который задан для канала «CHANNELUSER1». Или «File.Open('AutoPlay Docs MyText.txt', 'AutoPlay Docs', SWMAXIMIZE);» - открыть файл, который находится в папке «AutoPlay Docs MyText.txt» Вашего диска, причём, развернуть его на весь экран. В конце данной статьи Вы сможете скачать проект Autoplay media studio 8.2 с выполнением данного урока. ListBox – простой список В статье «» мы уже рассматривали объект ListBox ( Список). Давайте посмотрим, как при помощи данного объекта организовать аналогичную описанной выше в разделе про объект Дерево ( Tree), задачу.
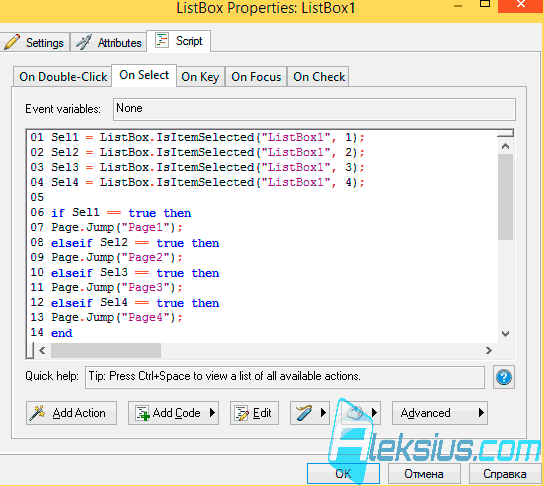
То есть, чтобы по нажатию (один раз левой клавишей мыши) на один из элементов списка пользователь переходил на разные страницы. Сперва внесите в столбец Item Text (рисунок ниже) на вкладке Settings названия всех элементов, которые Вы хотите отобразить для пользователя в объекте ListBox ( Список). Теперь перейдите на вкладку Script, там откройте вкладку On Select и вставьте следующий код (рисунок ниже). Sel1 = ListBox.IsItemSelected('ListBox1', 1); Sel2 = ListBox.IsItemSelected('ListBox1', 2); Sel3 = ListBox.IsItemSelected('ListBox1', 3); Sel4 = ListBox.IsItemSelected('ListBox1', 4); if Sel1 true then Page.Jump('Page1'); elseif Sel2 true then Page.Jump('Page2'); elseif Sel3 true then Page.Jump('Page3'); elseif Sel4 true then Page.Jump('Page4'); end Данный код очень похож на тот, что использовался в предыдущем примере для объекта Дерево ( Tree).
Строка «if Sel 1 true then» указывает на то, что далее введённое действие относится к ячейке 1. В моём примере это текст «Страница 1». Вместо действия «Page.Jump('Page4');» (переход на указанную страницу) можно задать любое другое действие. В конце данной статьи Вы сможете скачать проект Autoplay media studio 8.2 с выполнением данного урока. ComboBox - выпадающий список В статье «» мы уже рассматривали объект ComboBox ( Выпадающий список). Давайте посмотрим, как при помощи данного объекта организовать переход на другую страницу проекта при выборе того или иного элемента выпадающего списка.

Сперва внесите в столбец Item Text (рисунок ниже) на вкладке Settings названия всех элементов, которые Вы хотите отобразить для пользователя в объекте ComboBox ( Выпадающий список). Теперь перейдите на вкладку Script, там откройте вкладку On Select и вставьте следующий код (рисунок ниже). Selectedpage = ComboBox.GetText('ComboBox1'); if selectedpage 'Страница 1' then Page.Jump('Page1'); elseif selectedpage 'Страница 2' then Page.Jump('Page2'); elseif selectedpage 'Страница 3' then Page.Jump('Page3'); elseif selectedpage 'Страница 4' then Page.Jump('Page4'); elseif selectedpage 'Страница 5' then Page.Jump('Page5'); end В строке «selectedpage = ComboBox.GetText(' ComboBox1');» «ComboBox1» - это имя объекта ComboBox ( Выпадающий список). Его можно посмотреть на вкладке Attributes в поле Object name объекта ComboBox( Выпадающий список). Если у Вас оно другое, то и в строке «selectedpage = ComboBox.GetText(' ComboBox 1');» необходимо задать другое.
Обратите внимание, что в строках, подобных «elseif selectedpage ' Страница 2' then» необходимо указывать точно такое же значение, какое Вы внесли в столбец Item Text на вкладке Settings. Причём «Страница 2» и «Страница 2 » (с пробелом после цифры два), это разные значения. Если Вам необходимо, чтобы по нажатию на тот или иной элемент дерева открывалась не страница, а выполнялось любое другое действие по отношению к любому другому объекту, то вместо строк «Page.Jump('Page1');» Вы можете задать любые другие. В конце данной статьи Вы сможете скачать проект Autoplay media studio 8.2 с выполнением данного урока.
Поиск в Autoplay media studio 8.2 В Autoplay media studio есть возможность создать поиск по программе. Отмечу, что данная функция весьма ограничена и не сравнится. Также следует учесть, что поиск идёт по ключевым словам, которые Вы должны предварительно вписать.
Если, например, на одной из страниц программы расположен объект Paragraph ( Параграф), подробнее о котором Вы можете прочесть в статье «», а в нём содержится текст с искомым словом, то поиск ничего не даст, если этого слова не будет в ключевых словах страницы. Для создания поиска по программе выполните следующие шаги.
В свойствах страниц на вкладке Settings введите в поле Keywords все ключевые слова, по которым данная страница должна отображаться в результатах поиска (рисунок ниже). В моём примере это «Главная, Страница 1, Первая страница, уроки Autoplay media studio 8».
Учтите, что слово «уроки Autoplay media studio 8», «урок Autoplay media studio 8», «уроки autoplay media studio 8» и «уроки 8 Autoplay media studio» это разные слова (словосочетания). Отделяйте разные ключевые слова (и или фразы) друг от друга запятой и пробелом.
В поле Name введите то, как должна отображаться та или иная страница в результате поиска. В моём примере это «Page1». Лучше задать более описательное имя, которое подойдёт для страницы и её содержимого. Затем разместите любой объект, по нажатию на который будет открываться диалог с поиском. В моём примере это объект Button ( Кнопка).
Подробнее об этом объекте Вы сможете прочесть в статье «». Теперь перейдите на вкладку Script, там откройте вкладку On Click и вставьте следующий код (рисунок ниже). Dialog.PageSearch; Теперь, если пользователь нажмёт на кнопку поиска и введёт искомое слово или словосочетание, например, «уроки Autoplay media studio 8», то перед ним появится список страниц, в ключевых словах которых, встречается искомая фраза (слово) (рисунок ниже). В конце данной статьи Вы сможете скачать проект Autoplay media studio 8.2 с выполнением данного урока. Установка плагина В Autoplay media studio есть возможность расширять функционал программы при помощи плагинов.
В статье «» были рассмотрены некоторые из доступных по умолчанию (в составе Autoplay media studio 8) плагинов. Если Вы нашли, например, на официальном или Вам написали плагин, то для его установки выполните следующие действия. Закройте AutoPlay Media Studio 8.2. Перейдите в папку «Plugins» с установленной программой. У меня это «C: Program Files (x86) AutoPlay Media Studio 8 Plugins».
Уроки Autoplay Media Studio 8
Эта папка содержит несколько вложенных папок. Например, «Objects», «Actions» и так далее. В каждой из папок может быть несколько вложенных подпапок. Поместите файлы или папку с Вашим плагином в соответствующую папку. В моём примере, это плагин объекта. Название плагина «ListBoxEx». Папку «ListBoxEx» разместил в папку «Objects».
Запустите AutoPlay Media Studio 8.2. В меню Object выберите подменю Plugins и в нём Вы увидите Ваш плагин. В примере это «ListBoxEx» (рисунок ниже). Обратите Ваше внимание, когда Вы установили какой-то дополнительный плагин, использовали его в проекте, а затем захотели отредактировать проект в AutoPlay Media Studio 8, в которой нет этого плагина, то у Вас не получится скомпилировать (экспортировать готовую программу) или проверить работу Вашей программы. Необходимо или установить плагин или удалить его из проекта. После того, как Вы экспортируете проект, в котором используются дополнительные плагины, нет необходимости устанавливать их на компьютере всех пользователей, которые будут использовать Вашу программу. Создание кнопок в редакторе кнопок В статье «» мы рассмотрели редактор кнопок.
Давайте посмотрим, как создать кнопку включения отключения звука. Причём, кнопка должна согласованно менять своё состояние (визуально) в зависимости от проигрывания или остановки звука. Сперва Вам необходимо нарисовать в любом графическом редакторе 4 состояния кнопки (рисунок ниже).
Up Normal – звук играет, на кнопку не наведён курсор мыши. Up Highlight – звук играет, на кнопку наведён курсор мыши. Down Normal – звук не играет, на кнопку не наведён курсор мыши.
Уроки Autoplay Media Studio Free
Down Highlight – звук не играет, на кнопку наведён курсор мыши. Для того, чтобы импортировать в AutoPlay Media Studio 8.2 кнопку не квадратной формы, как в примере, рекомендую использовать формат PNG (PNG-24 с прозрачностью). После того, как все изображения будут нарисованы, перейдите в AutoPlay Media Studio и в меню Tools выберите пункт Button Marker. В появившемся окне нажмите правой кнопкой мыши в ту область, в которую Вы хотите поместить изображение кнопки. Например, в область Up Normal. Из контекстного меню выберите пункт Load Image и загрузите изображение кнопки для состояния Up Normal.
Уроки Autoplay Media Studio Windows 10
Проделайте это для всех остальных состояний (рисунок ниже). Вы можете проверить результат в нижней части окна редактора кнопок.
После этого сохраните кнопку в формате BTN. Просто нажмите на пиктограмму дискетки в панели инструментов в верхней части окна редактора кнопок. Обратите внимание на то, что тип кнопки должен быть Toggle. Это можно указать в свойствах кнопки в панели справа. После этого закройте редактор кнопок и разместите на странице объект Button ( Кнопка) в качестве кнопки укажите на Вашем компьютере созданный файл формата BTN.
Autoplay Media Studio Уроки На Русском
Теперь перейдите на вкладку Script, там откройте вкладку On Click и вставьте следующий код (рисунок ниже). Kn = Button.GetState('Button1'); if kn 1 then Audio.SetVolume(CHANNELBACKGROUND, 0); elseif kn 0 then Audio.SetVolume(CHANNELBACKGROUND, 255); end В строке «kn = Button.GetState('Button1');» «Button1» – это имя объекта Button ( Кнопка). Его можно посмотреть на вкладке Attributes в поле Object name объекта Button( Кнопка). Если у Вас оно другое, то и в строке «kn = Button.GetState('Button1');» « Button 1» необходимо задать другое.
Вместо идентификатора «kn» может быть другое слово. Строки « Audio. SetVolume ( CHANNEL BACKGROUND, 0);» и « Audio. SetVolume ( CHANNEL BACKGROUND, 255);» указывают на то, что необходимо сделать по нажатию на кнопку. Можно задать любое другое действие.
Уроки Autoplay Media Studio Download
«kn 1» и «kn 0» указывает на состояние кнопки и влияет на её отображение. Отмечу, что данный приём, по неизвестной мне причине, не всегда срабатывает. Заметил, что кнопка не всегда меняет своё состояние и, как следствие, её состояние не определяется. В конце данной статьи Вы сможете скачать проект Autoplay media studio 8.2 с выполнением данного урока и исходные файлы изображения кнопки. В следующей статье «» мы рассмотрим создание меню при помощи инструмента Menu Bar и поговорим о том, как сделать нестандартную форму окна программы.